Em um país onde mais de 62% das pessoas só acessam a internet pelo celular, ter um site responsivo vira quase que uma obrigação para marcas que querem ter relevância no digital.
Provavelmente, você já deve ter percebido que o uso dos dispositivos móveis nunca foi tão grande, já que na palma da mão é possível ter acesso ao que precisar, sem grandes desafios.
Acesso à internet, fotos, gravações, captação de imagens e muito mais podem ser feitos, além da comunicação, trabalho, diversão e entretenimento.
Não é de se surpreender que o acesso aos sites mais usados do país, como o Google e YouTube, também iria migrar para esses dispositivos.
No entanto, para que as pessoas possam ter uma navegação de qualidade em seus celulares, os sites precisam ter uma programação que adeque o layout para diferentes tamanhos e composições de telas.
Já pensou abrir um site e ter que ficar dando zoom com os dedos para conseguir ler os conteúdos e realizar ações básicas, como enviar uma mensagem?
Atualmente, além de ser quase impossível achar sites sem responsividade por aí, os poucos que ainda existem são penalizados pelo Google e, mesmo tendo conteúdos de qualidade, pecam no quesito experiência do usuário.
E aí, preparado para entender de uma vez por todas o que significa um site responsivo e a importância dele para a sua marca? Continue por aqui e surpreenda-se.
O que é um site responsivo e qual a importância de ter um?
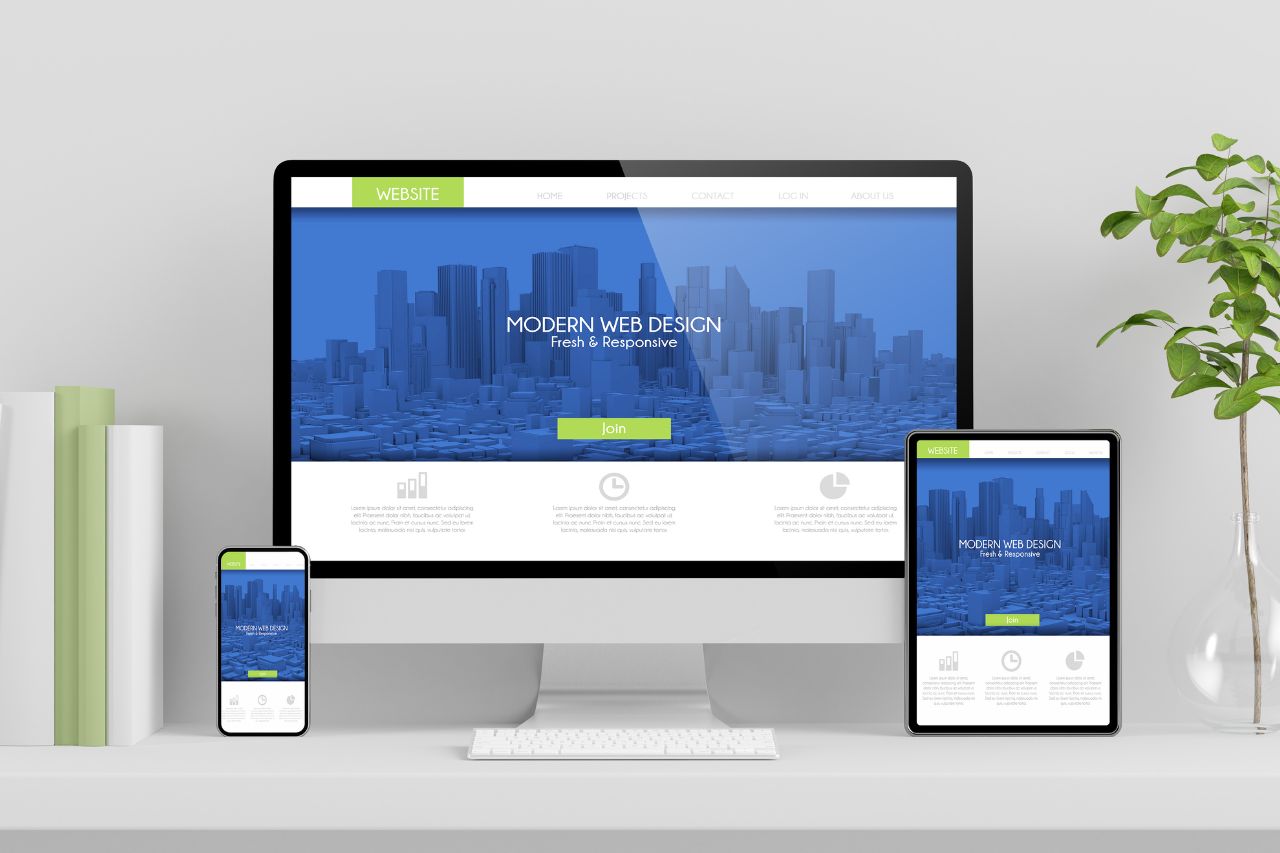
Um site responsivo é uma página web criada e desenvolvida para se adaptar automaticamente a diferentes tamanhos de tela, como em dispositivos móveis, tablets e desktops.
Ele é capaz de ajustar seu layout, imagens e conteúdo de forma dinâmica, proporcionando uma experiência de usuário otimizada em qualquer dispositivo.
Não só isso, os seus botões, funcionalidades e até mesmo a aparência irão se adequar, permitindo que você tenha uma navegação perfeita, seja onde for.
Como dissemos no começo do conteúdo, com o aumento do uso de dispositivos móveis, é essencial fornecer uma experiência de usuário positiva em telas menores.
Com um site criado para abrir em qualquer tela, o usuário poderá navegar facilmente, ler o conteúdo e interagir com o site, independentemente do dispositivo que esteja usando.
Qual a diferença entre site responsivo e versão mobile?
Dentro do universo de sites que se adequam a diferentes ambientes digitais, entra a dúvida sobre a diferença entre o site responsivo e a versão mobile.
A versão mobile é quando a empresa cria um segundo site, mas que é focado em abrir em dispositivos menores. Pode até ser uma boa pedida para quem quer alcançar mais usuários. No entanto, o responsivo acaba sendo uma opção melhor.
As vantagens de ter um site responsivo
Como você deve imaginar, além da experiência do usuário, ter um site que abre em qualquer tela traz outros benefícios, como:
Melhor SEO e ranqueamento: os algoritmos do Google são focados também em experiência, dando prioridade aos sites responsivos em seus resultados de pesquisa para usuários.
Acessibilidade: um site otimizado garante que pessoas com deficiências visuais ou motoras possam acessar e interagir com seu conteúdo de maneira eficiente.
Manutenção simplificada: ter um único site em vez de ter uma versão separada para dispositivos móveis e desktop simplifica a manutenção. As atualizações de conteúdo, correções de bugs e implementação de novos recursos tornam-se mais ágeis e simples.
E aí, o que está esperando para ter um site digno da primeira posição do Google? Entre em contato conosco e conheça os nossos planos de criação de site e presença digital de ponta.