Um site é mais do que apenas uma página na internet. É uma síntese complexa de diversos elementos. Dentre eles, o código-fonte desempenha um papel fundamental.
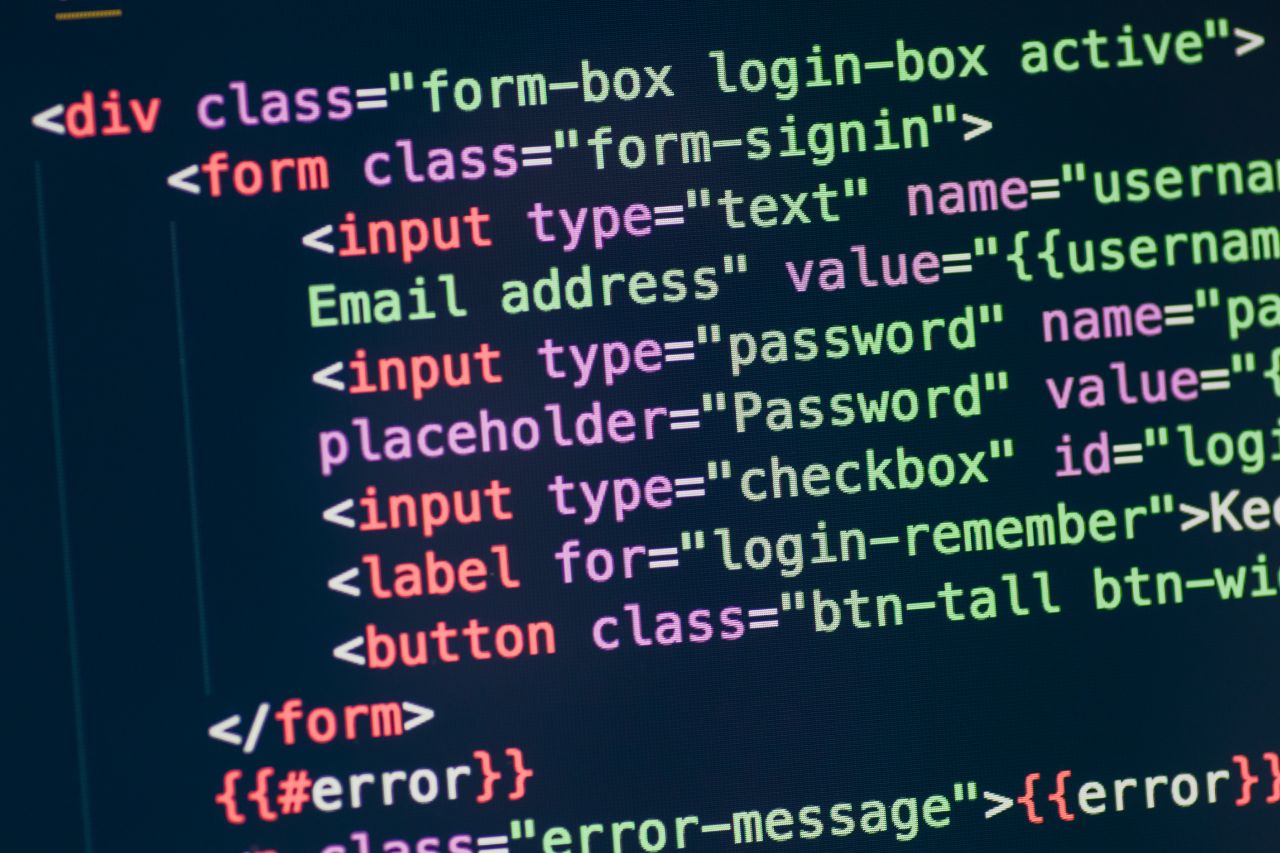
Muitas vezes invisível para o usuário comum, é o conjunto de instruções que define a estrutura e o funcionamento de um site. Escrito em linguagens como HTML, CSS e JavaScript, ele é o alicerce sobre o qual toda a experiência online é construída.
A importância dele, como você deve imaginar, vai além do simples visual. Ele determina a acessibilidade do site, sua capacidade de interação com o usuário e até mesmo sua visibilidade.
Um código bem escrito e otimizado pode garantir que o site seja rapidamente carregado, facilmente navegável e amigável para dispositivos móveis, ampliando assim seu alcance e impacto.
Além dele, outros elementos essenciais de um site incluem o design visual, a arquitetura de informação, o conteúdo textual e visual, a usabilidade, a segurança e a otimização para mecanismos de busca.
Pronto para entender agora mais sobre e o que ele representa dentro do seu site? Continue por aqui.
O que é um código-fonte de site?
Basicamente, ele é o texto legível pelos humanos que os programadores escrevem para criar um software.
Ele é posteriormente traduzido para linguagem de máquina pelo compilador ou interpretador correspondente, para que o computador possa entender e executar as instruções.
No contexto de um site, o código-fonte inclui os elementos HTML para estruturar o conteúdo, o CSS para estilizar o layout e a apresentação visual, e o JavaScript para adicionar interatividade e funcionalidades dinâmicas.
Em resumo, ele é o “esqueleto” de um software, a parte que define como ele se comportará e se parecerá quando estiver em uso. É essencial para o desenvolvimento, manutenção e compreensão de qualquer sistema de software.
Como ele impacta o SEO?
O código-fonte de um site pode ter um impacto significativo no SEO, pois interfere diretamente na otimização para melhorar sua visibilidade nos resultados aplicações de pesquisa. Entenda a seguir:
Velocidade de carregamento: motores de busca, como o Google, consideram a velocidade de carregamento como um fator importante para classificar os sites nos resultados de pesquisa. Um bem otimizado pode garantir que o site carregue rapidamente.
Marcação semântica: o uso correto de elementos HTML semânticos, como tags de título, cabeçalho, parágrafo e atributos alt em imagens, podem melhorar a compreensão do conteúdo do site.
Compatibilidade móvel: o Google prioriza sites que oferecem uma experiência de usuário otimizada para dispositivos móveis. Quando responsivo e bem estruturado, pode contribuir para uma experiência de usuário positiva em dispositivos móveis.
Correção de erros e usabilidade: quando é limpo e livre de erros, pode melhorar a usabilidade do site e reduzir a taxa de rejeição. Motores de busca consideram a usabilidade como um fator importante para classificar os sites!
Descubra como analisar o código-fonte
Analisar o código-fonte de um site pode oferecer insights valiosos sobre sua estrutura, desempenho e otimização para mecanismos de busca. Aqui estão algumas maneiras de fazer isso:
Visualização direta no navegador: você pode visualizá-lo diretamente no navegador. Basta clicar com o botão direito do mouse em qualquer lugar da página e selecionar a opção “Exibir origem da página”.
Ferramentas de desenvolvedor do navegador: a maioria dos navegadores modernos oferece ferramentas de desenvolvedor embutidas que permitem visualizar e analisar de forma mais detalhada.
Ferramentas de SEO: elas podem fornecer informações sobre a estrutura, marcação semântica, compatibilidade móvel, velocidade de carregamento, erros de código e muito mais.
É interessante como ele é importante, inclusive para a otimização do seu site! E por falar nisso, qual o melhor momento para fazer uma?